
iconDock一个基于jquery开发的Fisheye menu。

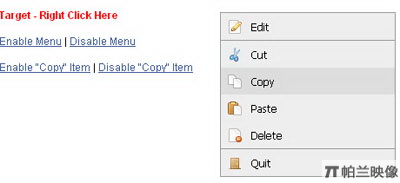
这个菜单控件支持水平和垂直布局并可以配置作为ContextMenu,支持通过ajax动态加载菜。

采用Mootools开发的菜单控件。

非常酷的导航菜单。

采用jQuery CSS实现,仿Mac Dock Menu的一个导航菜单。

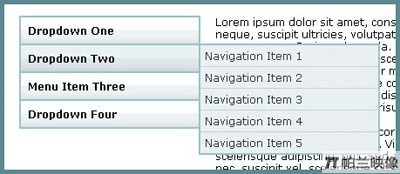
垂直Flyout JavaScript菜单。

MenuMatic是一个采用Mootools开发,灵活,seo友好的dropdown menus。

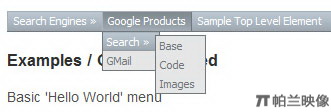
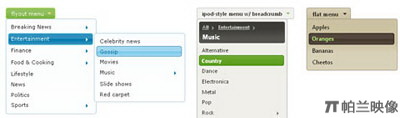
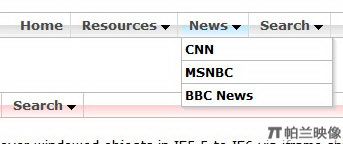
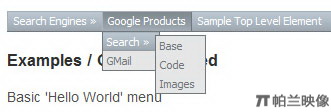
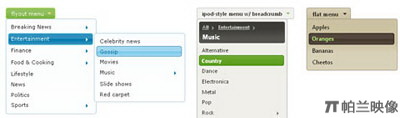
Chrome Menu是一个基于CSS与JavaScript开发的下拉菜单。易于配置和搜索引擎友好。

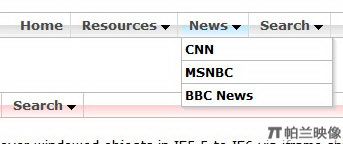
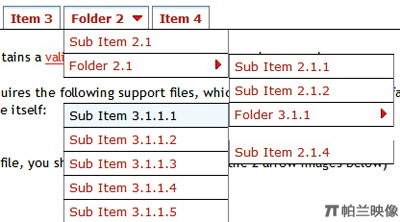
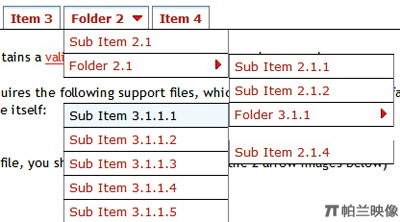
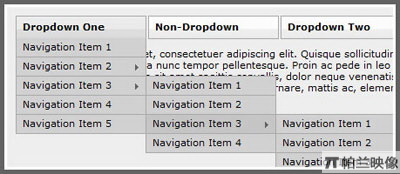
这是一个多级水平CSS菜单,利用规则嵌套的html列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。

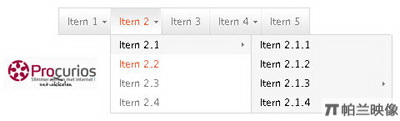
JavaScript多级下拉菜单,大小只有1.2KB。易于使用,支持在同一个页面创建多个菜单实例。

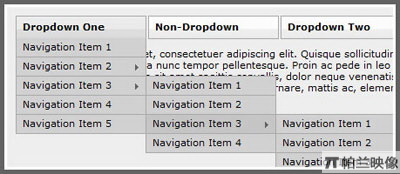
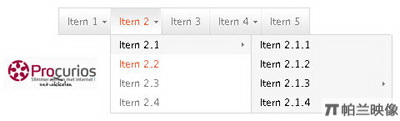
jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。

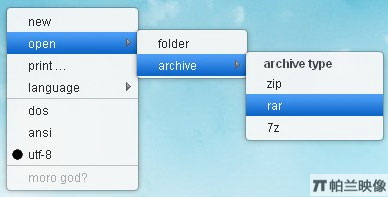
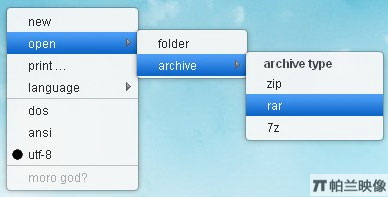
Mif.Menu是一个基于Mootools开发右键菜单,支持多级菜单和键盘导航控制。

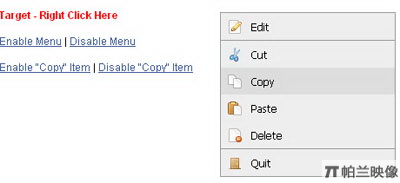
MooTools ContextMenu Plugin是一个高度可以定制,简洁的右键菜单(context menu)采用CSS,XHTML和MooTools javascript框架开发。

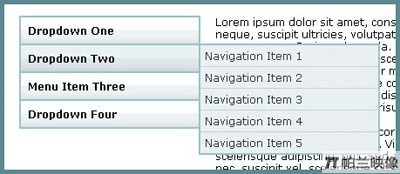
jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。

NotesForMenu是一个非常简单的jQuery插件用于创建多层级树形菜单,只需一行代码就能够实现。

ProtoFish是一个采用Prototype开发,支持无限层级的水平下拉菜单。可以定义hover样式和延迟显示效果。支持在同一个页面定义多个菜单实例。支持的浏览器包括:IE6 、Safari 3 、Opera 9 、Chrome、firefox 2 。

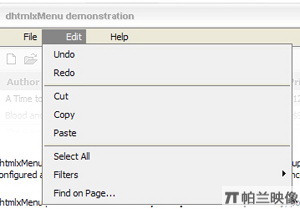
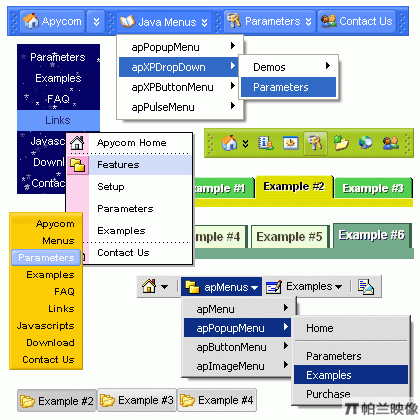
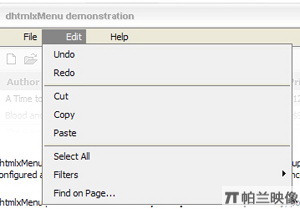
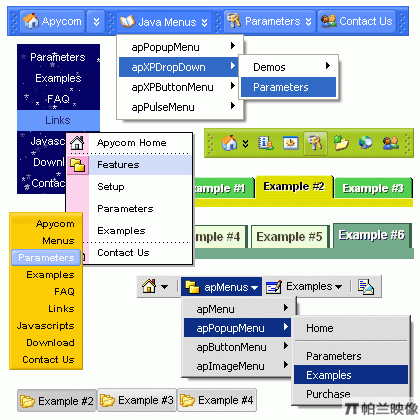
Sothink DHTMLMenu 能生成与现今几乎所有的浏览器兼容的菜单代码。菜单程序会自动征测访问者的浏览器类型进而采用最合适的脚本代码,所以网页设计者就完全无需考虑浏览器兼容性问题。软件具有一下几大特点:跨帧向导协助用户方便的生成跨帧菜单,自动高亮显示浏览者所在网页项目,自动滚动过长的弹出菜单,与 Dreamweaver、Frontpage 无缝集成,通过菜单树可以一次编辑多个项目,可灵活的改变模板,预览功能,快速在编辑模式和通用菜单控制面板中切换,可建立动态数据库驱动(ASP、 PHP、Cold Fusion)菜单。

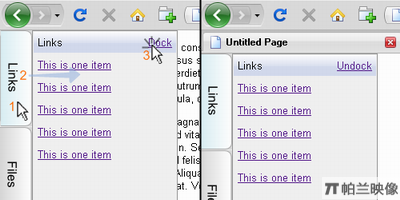
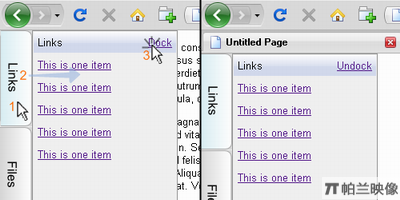
类似于MS的VS侧边可停靠工具栏。
注:不支持IE6

以画心的方式出现快捷菜单,简单的说就是用鼠标在页面上画个

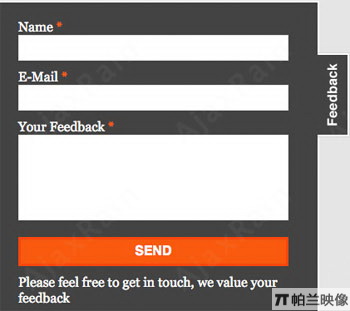
Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。

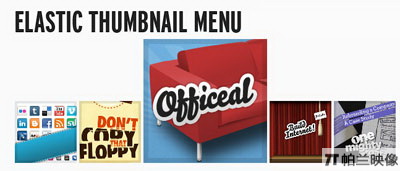
Sproing – Make An Elastic Thumbnail Menu当鼠标移到菜单某个项目上时,会向上扩展放大。
关键词:js