
一直以来游戏网站带来的印象是整体的,华丽的,因为游戏的本质就是多彩美丽地艺术品,每一款游戏本身的独特元素,造就了一个个具有独特魅力的游戏网站.网络游戏在中国的发展是迅速的,千年,传奇,天堂,MU,RO,很多韩国游戏在中国很受欢迎,本土的游戏也深受韩国游戏的影响和启发,游戏网站也有相同的发展经历,从韩国风格的素材,模板,到构图,色彩,插画创意等。
首尔被称为世界设计中心之一,有叹为观止的建筑,令人羡慕的工业设计,融入日常生活的艺术,有如此多的美学作为标杆,网站设计自然也有美丽之处,更重要之处是有浓厚的韩式风格,韩国的网民近70%是未满30岁。他们都很年轻,开放,他们适应新事物很快。喜欢上网玩游戏,享受在网上自娱自乐的方式。所以,你可能会看到许多网站在视觉上吸引人的元素,其目的是为了迎合这些用户。
1.动画
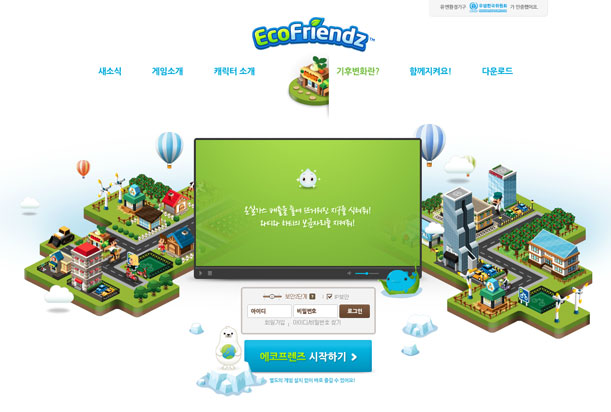
Flash的使用是大多数人对韩国网站的第一印象,很绚丽很耀眼,有时候会把焦点停留在flash上,而忽略了网站上的信息,可爱的小动物,聪明的刻画,精彩的创意等等,为了保证这样的视觉吸引力,往往不惜牺牲网页设计的标准,然而对于区域范围的用户,以韩国46.8Mbps的网速,将近百分百使用IE的用户群,或许他们是真的不需要考虑太多。所以我们无需再去批判韩国的网站是否拥有有效的HTML,是否降低了可用性,是否有时候发出的病毒警告,或埋怨使用Firefox浏览时有一半的内容打不开…..就好像韩国汽车在平庸的发动机外拥有华丽的设计,盛行的整容漂亮的大长腿,韩国人的世界,我们不懂,但是,帅气的汽车和性感的大长腿,没有人不喜欢,不是么?
两个案例,有趣的FLASH。


2.手绘与插画艺术
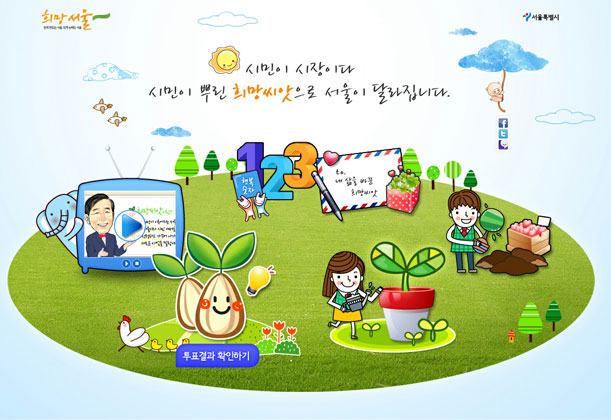
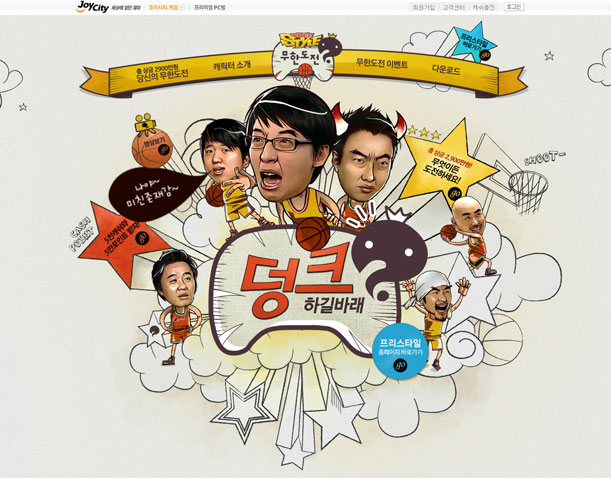
1. 韩国的网页设计师有很好的美术修养,我们会发现很多网站会出现很多手绘的元素,无论是作为全站的主题也好,用来点缀也好,都有不少处理得恰到好处的案例。手绘在网站上使用,可以增添趣味性,通常在一些儿童类的游戏网站中使用,加入一些有趣的交互处理,往往会很吸引人。
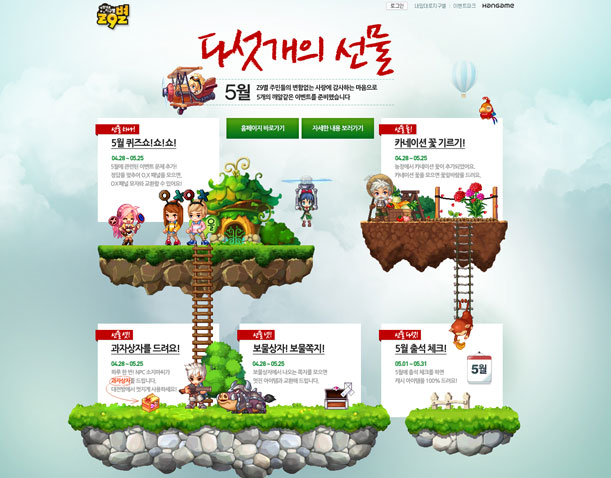
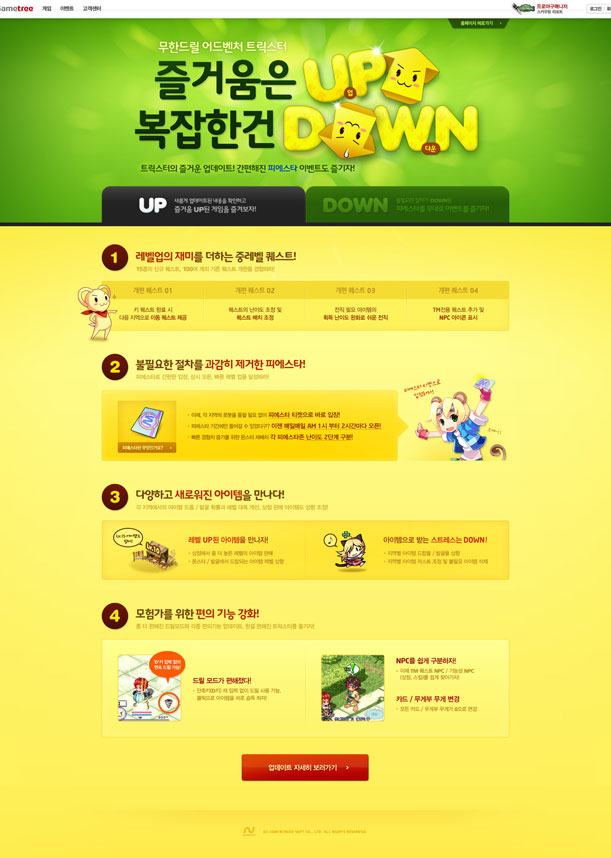
几个不错的手绘风格网站,充满童趣的艺术效果。



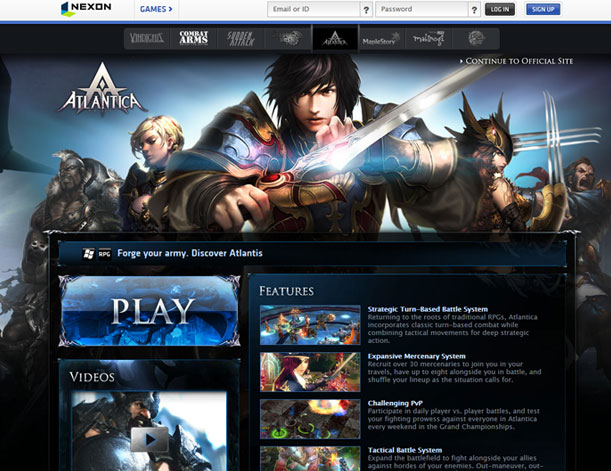
 2. 时常会看到韩国网站都有一个很不错的TOP,甚至整个网站,都是一副美妙的插画,一个完整的空间,里面承载有趣的内容,与网站的主题游戏相关的,游戏插画在网页设计师的精心处理之后,更为精致,具有意义,而插画的使用,通常也决定了整个网站的风格,色调等,不容易偏离游戏主题。与FLASH一样,韩国的设计师在图形的压缩上面对着较小的压力,这就使得在这一类型的网站设计中有较为广阔的空间,不用太过于牺牲图像质量来保证用户访问时的流畅性。,
2. 时常会看到韩国网站都有一个很不错的TOP,甚至整个网站,都是一副美妙的插画,一个完整的空间,里面承载有趣的内容,与网站的主题游戏相关的,游戏插画在网页设计师的精心处理之后,更为精致,具有意义,而插画的使用,通常也决定了整个网站的风格,色调等,不容易偏离游戏主题。与FLASH一样,韩国的设计师在图形的压缩上面对着较小的压力,这就使得在这一类型的网站设计中有较为广阔的空间,不用太过于牺牲图像质量来保证用户访问时的流畅性。,
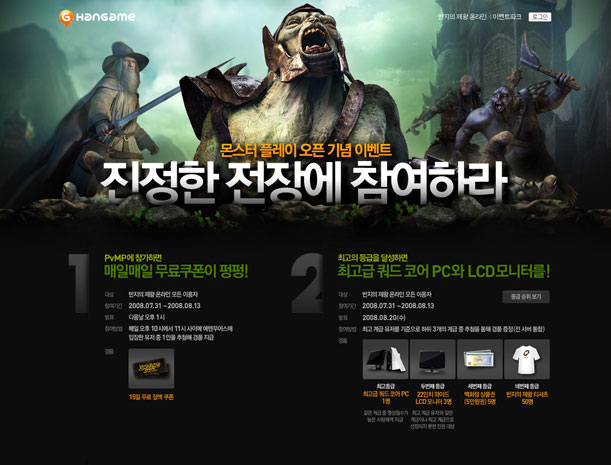
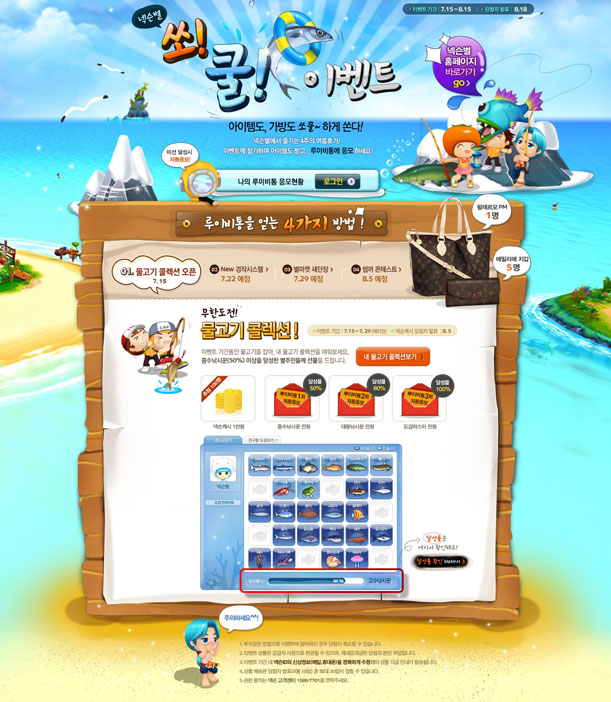
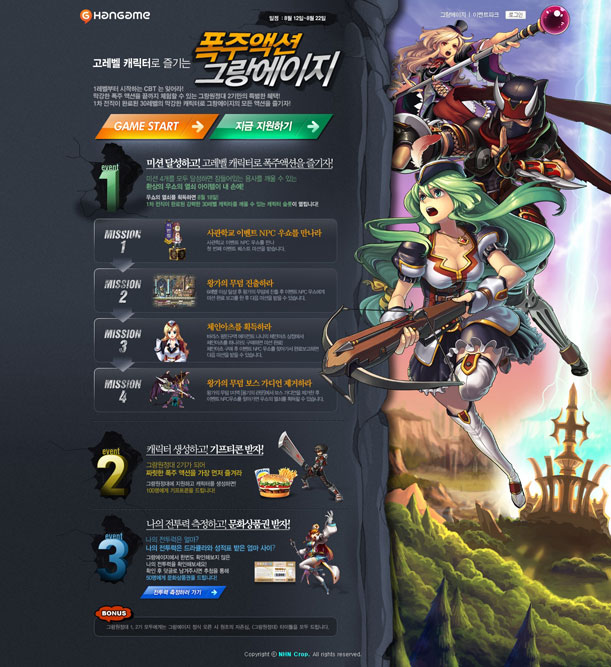
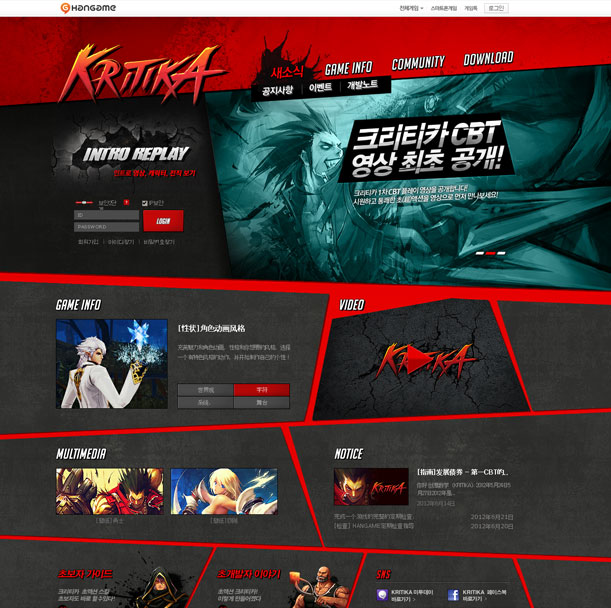
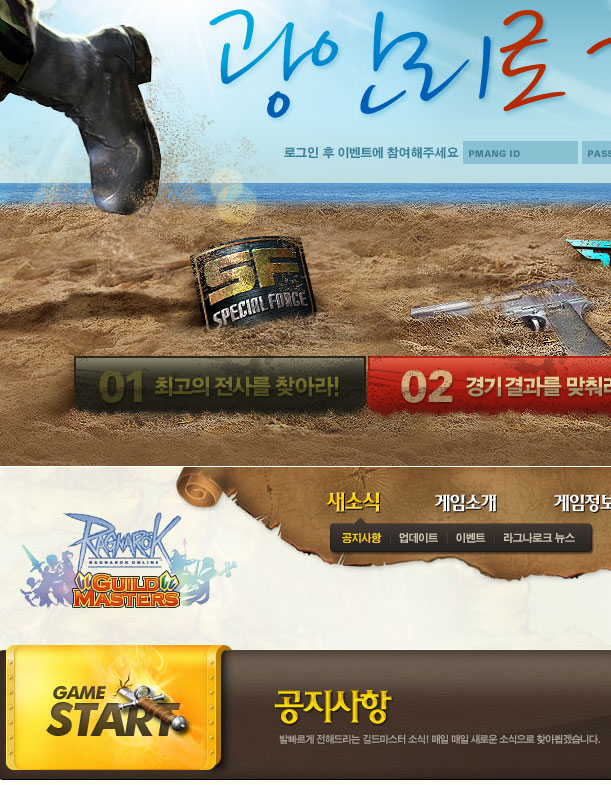
NEXON的两款游戏的网站,漂亮的头部设计以及有序的排版。Hangame的游戏网站的保持一致的设计水准,头部的设计仿佛置身于电影世界中。



有趣的场景设计


3.布局创意与细节处理
1.页面结构的布局上,韩国的游戏网站的设计师很善于对空间的有效利用,看上去很舒服,透气性能很好,整体看上去是华丽,但却又是清爽的。而区块的划分通常设计的很有趣,平面设计则被设计师完美的融入到网站设计中。网页布局的不拘一格,创意无限,界面精致,完美的排版,看上去不像网站,更像是精美的杂志或者是精彩的平面设计作品。
平衡的构图,使得无论在何种分辨率下都能看到页面效果,极具冲击力整体感十足的设计,页面内容与游戏元素左右的格局形成强烈的视觉效果。


不规则的构图,稳定而锐利,干净的排版,易于识别,不规则的构图方式,避免了画面生硬,不易产生审美疲劳。

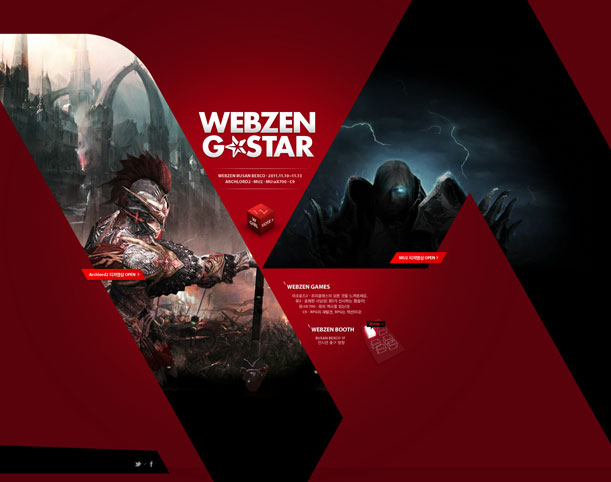
三角形的构图,增强了视觉焦点,动感刺激的视觉效果极易抓住观众的视线。

页面整体倾斜,和带来不一样的形式感


2.韩国的游戏网站大多数在一些细节上处理得都不错,层次感,体积,阴影都处理的很用心,恰到好处,常常见到一些巧妙的并不俗套的处理,或利用构图来凸显视觉上的差异,使整个网站具有不错的空间感,另外在一些小细节上比如一张图片,ICN,按钮,登陆框等等的处理上,都很精致,这些小细节的处理,通常起到提升了网站品质的作用。
几个韩国游戏网站中不错的细节处理


4.色彩搭配和文字的处理
1,色彩是一种设计语言,代表了个性,思想,韩国的游戏网站在色彩搭配上很出彩,给人阅读创造了极大的舒适感,主色与辅助色,冷暖的处理,邻近色,文字色与背景色,都处理得很得当,一气呵成的感觉。在遵循一般的色彩规律的基础下,时而看到一些惊喜,比较另类大胆的处理,色相,纯度的特性上灵活把控,让人眼前一亮。

2.韩文的特点是方正,网页设计师们在字体设计中主要集中在艺术效果上,效果丰富,或者简洁明快的,或结合图形设计的,大多数都跟页面搭配的很协调,主次分明。


5.导航与流媒体
1,导航的作用是为了让用户获取信息,服务,不让用户迷失,是网站的重要组成部分,而对于游戏网站而言,导航承载的作用会更多,游戏网站的导航设计,除了其功能性外,还要具备对应的趣味性,最早韩国游戏网站习惯把导航设计在页面的顶部,结合LOGO一起设计,通常是做成FLASH,然后一个下拉菜单,或横或纵。
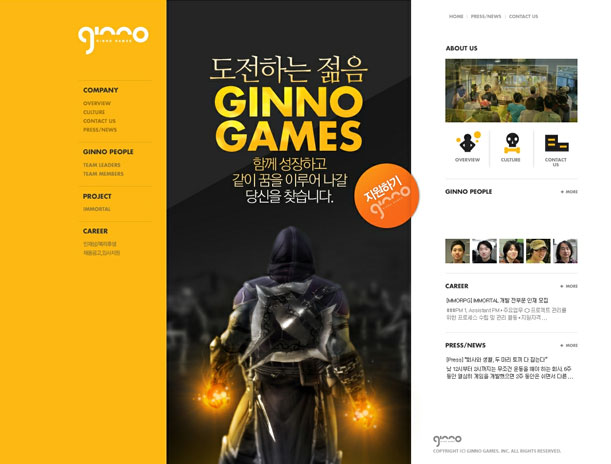
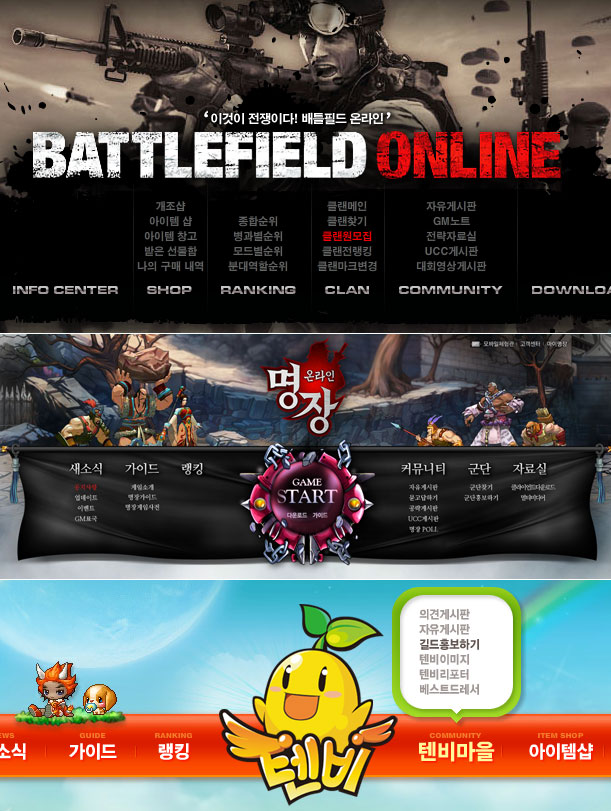
韩国游戏网站中常见的导航形式。

当然越来越多有创意的设计融入到这里。比如加入音效,鼠标响应的趣味动画的设计,不一样的结构布局等。显然韩国人在导航的设计上的用心值得获得掌声。
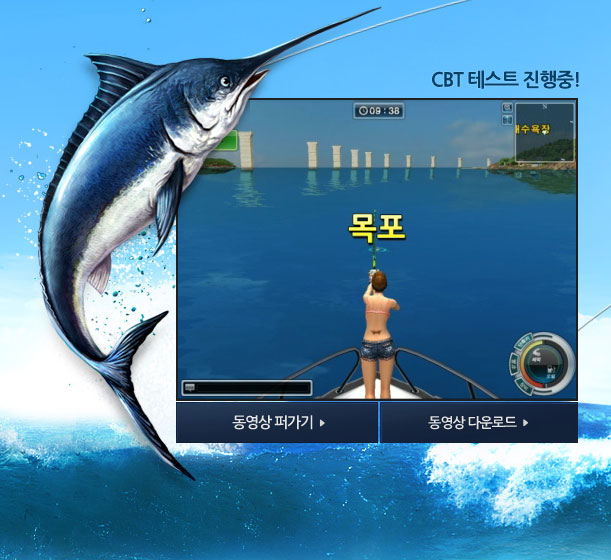
一个有趣的导航,中间是游戏的视频。

3. 在网站的设计中加入视频和声音很明显是一个有趣的体验,当然又回到宽带速度的问题上,在线观众拥有快速的宽带服务的同时,流媒体在网站中应用显得很普遍,在韩国网页设计中,我们也会常常看到一些游戏视频的剪辑,开场动画满屏的出现与网站相结合的使用,高分辨率,标准的长宽比,优质的音源,良好的压缩被发挥的淋漓尽致,使游戏类网站增色不少。
韩国人的游戏网站设计已经有拥有一定的影响力,不仅仅是一项技术,更接近的是一门艺术,让人感叹韩国游戏网站的设计的视觉冲击力的同时,也很给很多同行留下深刻的印象,任何能想到的东西,都被使用或尝试着与网页设计融合到一起,埋头工作的大家或许从中得到一些启发。
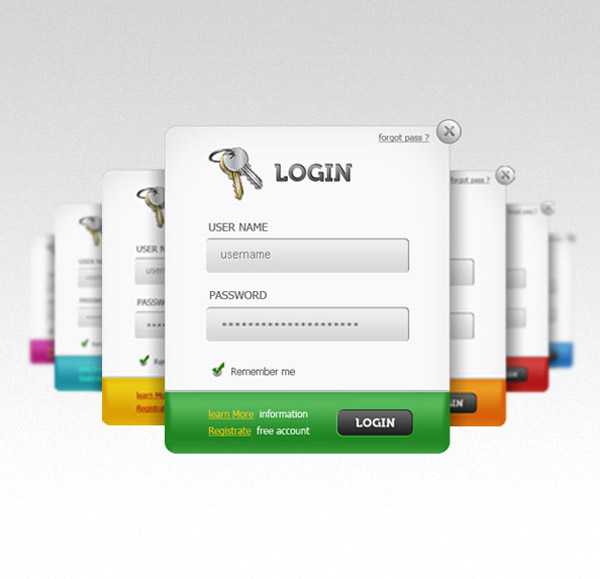
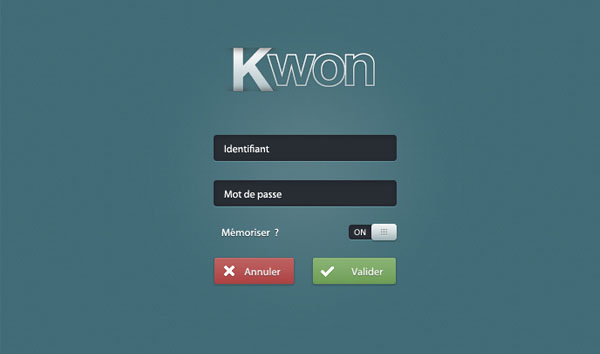
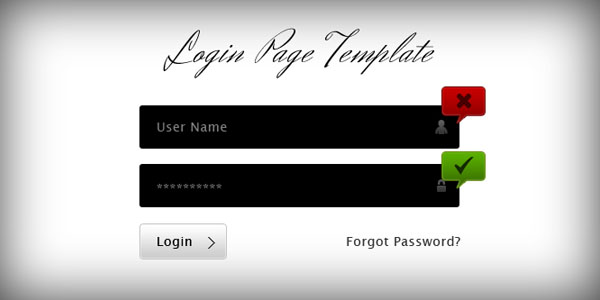
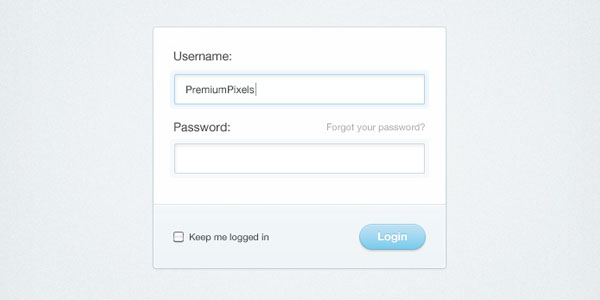
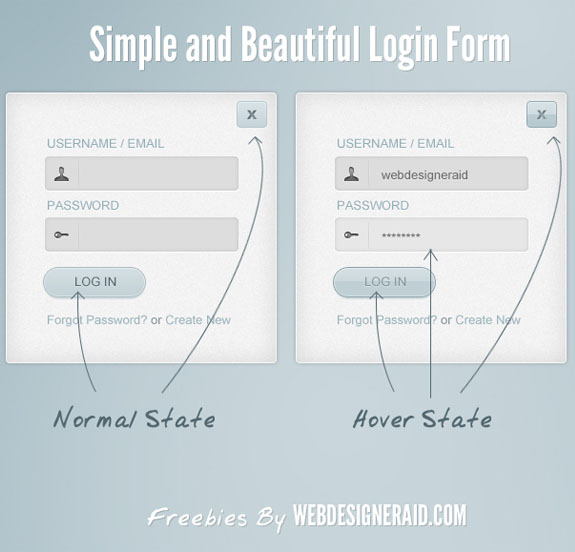
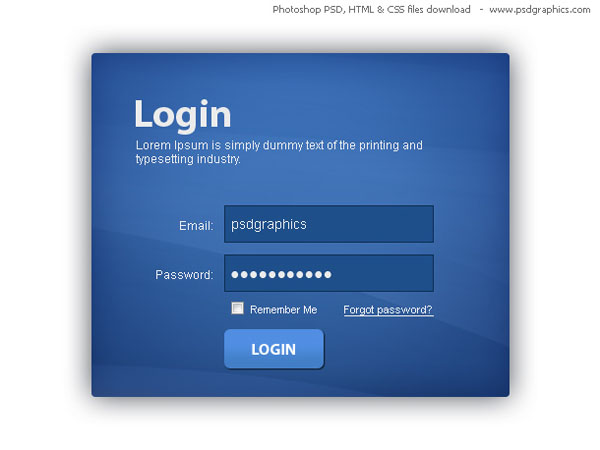
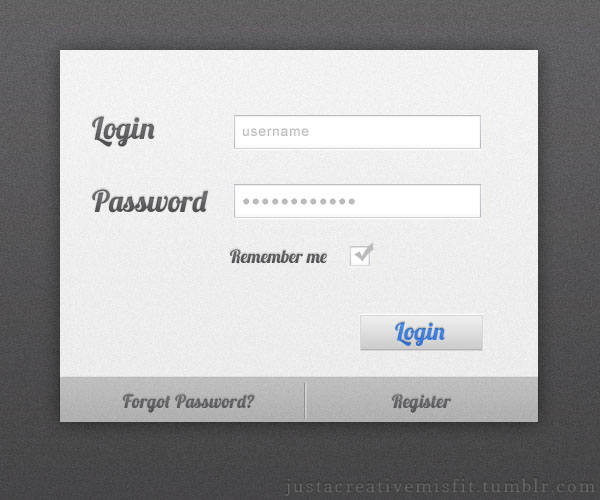
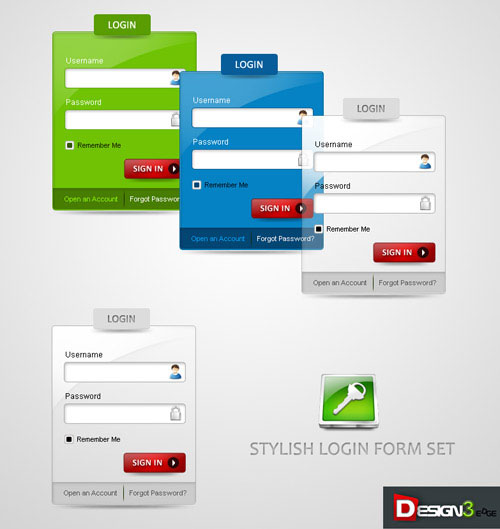
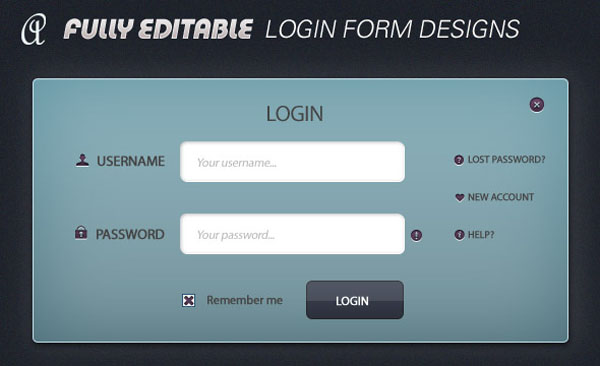
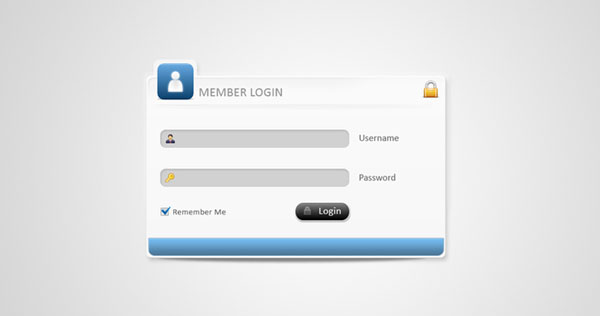
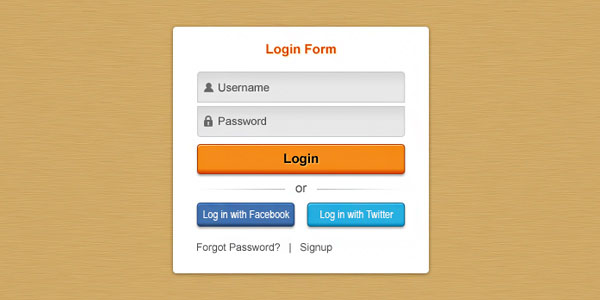
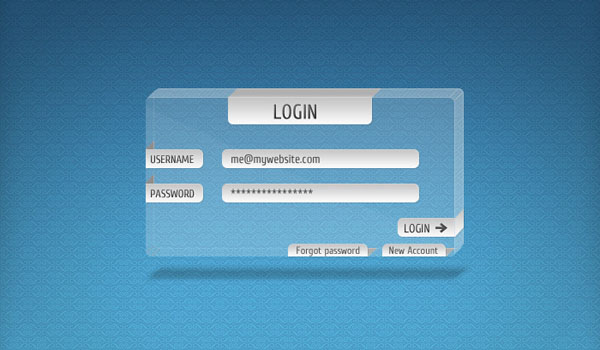
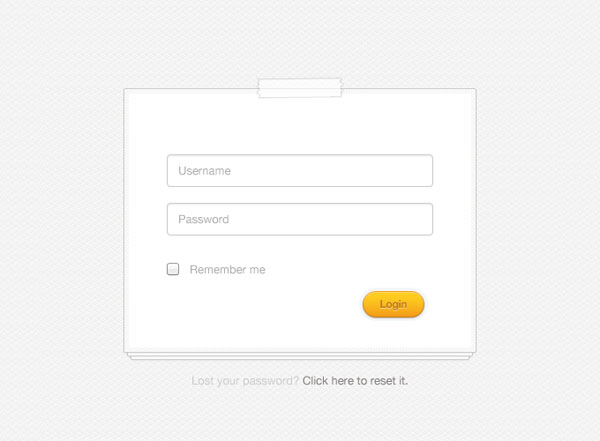
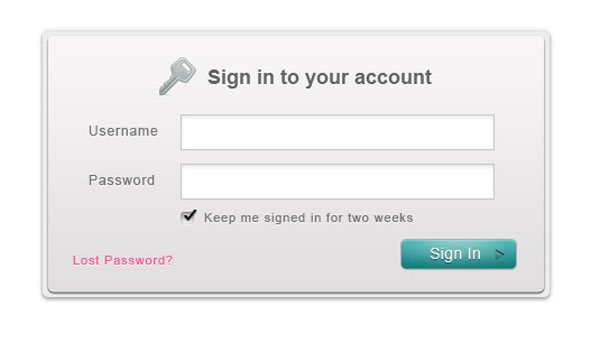
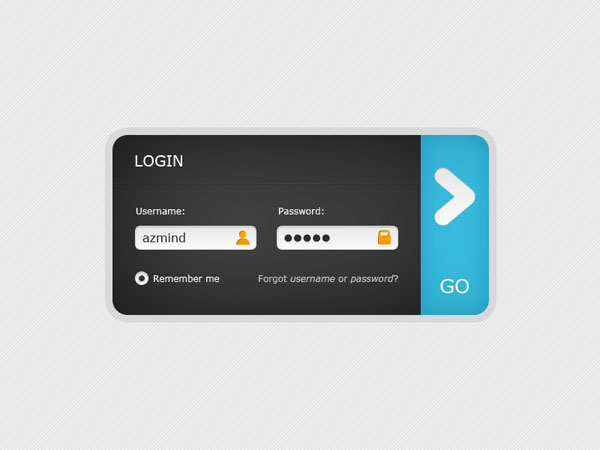
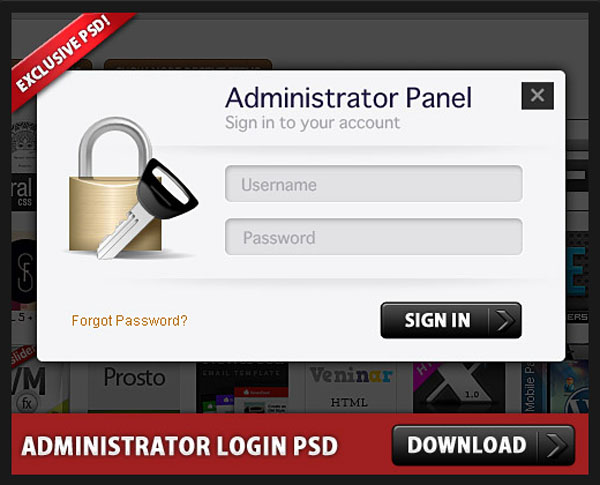
登录页面可以说是与用户关系最为密切的页面之一,所以此页面的用户体验需格外重视,一个美观易用的登录页面不仅能给用户留下深刻的印象,也有可能吸引临时访客注册,这里就有30款设计精美的网站登录页面模板,它们均可免费下载使用,希望能帮助设计者在使网站更具吸引力的同时,节省大量宝贵的时间。








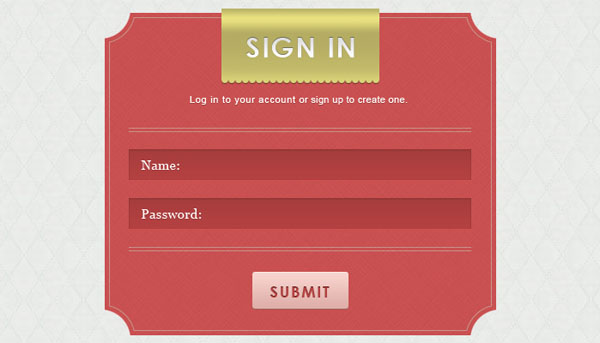
Simple and Beautiful Login Form PSD

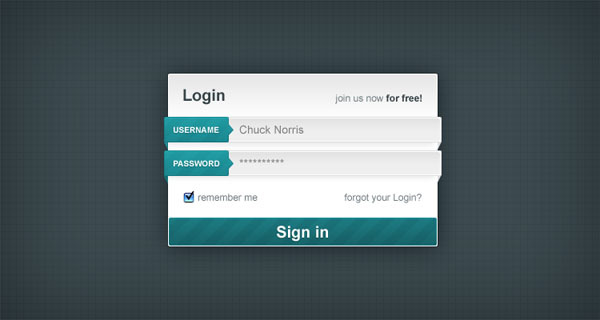
Blue login box, HTML and CSS with PSD template


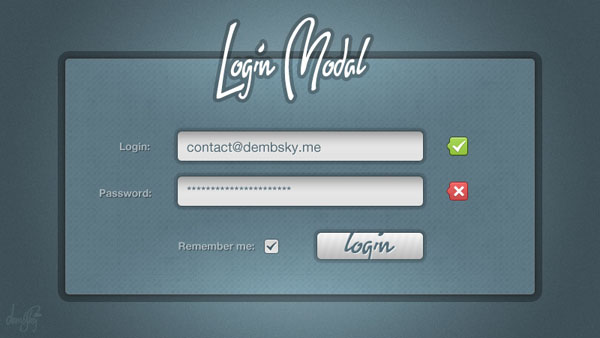
Fresh WordPress Login Form Set














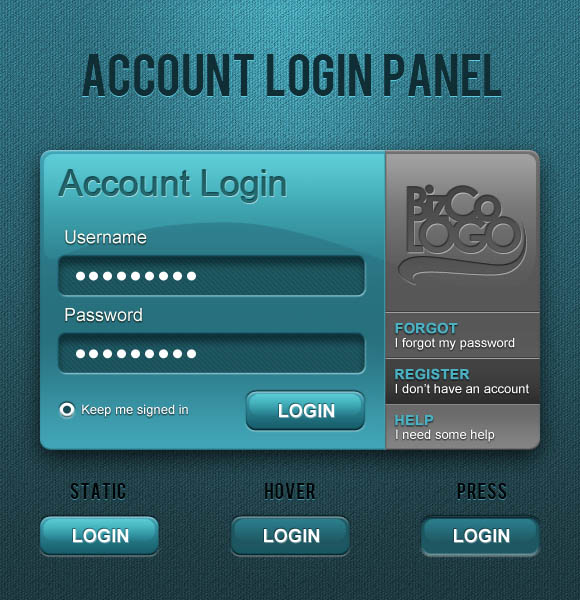
Free Administrator Login Panel PSD file






在网站优化中,如果图片优化得好,不但可以提高页面的加载速度,提升网站的用户体验,而且还可以通过图片优化来节省网站的带宽。那么作为页面构建工程师应该采用什么方法来优化图片,既能保证UI的还原度,又使图片最精简呢?下面我就个人经验,来简单介绍一下图片优化的方法,首先我们了解一些图片方面的知识:
1. 矢量图与位图。
- 矢量图:缩放、旋转不失真的图像格式,不管你离多近去看都看不到图形的最小单位。存储的文件较小,但是很难表现色彩层次丰富的逼真图像效果。你可以理解成完美的圆型、抛物线等形状。
- 位图:又叫栅格图、像素图,最小单位由像素构成,缩放、旋转会失真。举个例子来说,位图就好比十字绣,远看时画面细腻多彩,近看时能看到每一针的色彩过渡。

十字绣 十字绣放大
下表为矢量图和位图的对比:

2.有损压缩、无损压缩。
- 有损压缩:特点是保持颜色的逐渐变化,根据人眼观察现实世界的 突然变化, 然后使用附近的颜色通过渐变或其他形式进行填充。因为素点的数据信息,所以存储量会降低,还不会影响图像的还原度质会有所下降。JPG是有损压缩格式,在存储图像时会把图像分解成8*8像素的网格单单独优化。举个例子:白色小块为8*8px,黑色底色块为32*32px,当小白块已经不是纯白色了,它周围的小白块却很尖锐,如下图所示:
.jpg)
右上角的白色格子刚好没有在8*8像素的网格单元中,所以保存时会跟周围的8*8的网格单元颜色融合,下图的效果:

这就是平时保存JPG图片时图像会模糊的原因,下面是几张彩色图的局部对比效果:

- 无损压缩:利用数据的统计冗余进行压缩,真实的记录图像上每个像素点的数据信息。他的原理是先判断哪些颜色相同,哪些不同,将相同颜色的数据信息进行压缩记录,把不同的数据另外保存。多次存储后图片的品质不会下降。
为什么无损压缩的图也会有失真的?因为他的压缩原理是通过索引图像上相同区域的颜色进行压缩和还原,也就是说只有在图像的颜色数量小于我们可以保存的颜色数量时,才能真实的记录和还原图像,否则就会丢失一些图像信息。例如,PNG-8和GIF格式:

而PNG24为真彩色所以颜色表为空,不会失真。

3. PNG 、GIF 、JPG图片对比。
在我们进行图像优化技术前,需要学习有关的图片格式的一些技术细节。每个图形格式都有自己的优势和弱点,知道他们会使你得到更好的视觉质量和压缩品质。

网页图片优化是网页加速中非常重要的一步,对图片进行压缩,不仅能够节约带宽,并且加快网页的速度。我们常用的图片编辑软件都可以在压缩图片。
- PNG-8 的高压缩比
切图时,有时选择 PNG-8 可以获得更高的压缩比。注意,是 PNG-8,不是 PNG-24。不过有些情况下还是 GIF 或 JPG 会小一些,需要根据实际情况调试以选择最佳方案。
- PNG-24 的优化技巧,使用色调分离:
拿微博左侧导航的小icon为例,压缩后的图像大小对比如下图:
.jpg)
PS色调分离的操作步骤如下:


对比大小:

使用工具优化后,还能够小一些:

请注意,上图中原本是GIF格式的图片 被改为了PNG格式
被改为了PNG格式 。所以,在使用工具优化时后需要再查看一下文件格式是否被更改,避免漏过某些图片没有优化。
。所以,在使用工具优化时后需要再查看一下文件格式是否被更改,避免漏过某些图片没有优化。
图片优化在微博首页上的应用:
1. 图型类、照片类
对于图像格式的选择,我们还需要考虑图片的使用场景或功能,概括为两类:图型类、照片类
图型类:图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性,颜色数量较少。
图型类一般可以使用PNG格式或者GIF格式。优化时可采用PNG格式为PNG8或者PNG24,品质为32,如果色彩有损失可采用品质64或者128。
例如:首页左导的图标、feed区图标、勋章图、表情动画都属于图形。
照片类:照片通常含有百万数量级的颜色,包括平滑的颜色过度和渐变,如果是图形较为复杂,图中有时会出现真实的照片。
照片类一般用PNG和JPG。可以根据图片色彩的丰富程度而定。
PNG的品质一般要到128。JPG的品质一般要在70-80之间,以噪点的程度确定。
例如:皮肤背景图、发布器、按钮背景、发布器下方的tips、右侧广告、用户头像、用户发布的图片。
2. 通用类、随机类
按照首页图片出现的频率分成:通用类、随机类
通用类:每个人首页都会看到,图标、按钮、小背景。
例如,顶部托盘图标、左导图标、feed区图标、发布器图标、身份图标、操作类图标、状态类图标、按钮。尽可能的采用PNG的格式保存,文件会相对来说较小一些。
下图为微博的按钮和左侧导航icon小图的,使用GIF和PNG格式的大小对比:

下图为微博的按钮背景图分别使用GIF和PNG格式保存的大小对比:

随机类:根据自己定义和发布的内容而定。
A. 表情GIF
可以使用FireWorks或者ImageReady,建议使用ImageReady。
最好是手动一张张的调整,因为这些表情图的色彩值都比较少,如果使用比较大的颜色时会存储量较大。
另外,批处理的话也是需要一个文件夹一个文件夹去处理,表情的文件夹太多了,基本上批处理还是很慢。批处理如果是使用FireWorks的话,有的动画会出现变快或者是缺边的情况。
手动处理时,根据索引色的多少来存,一般来说4-128索引色存储。
B. 换肤类图片:
采用JPG格式或者PNG格式。
皮肤的主要背景图中如含有真实的照片或者文字,可采用JPG格式,为了保证更接近设计图需采用85以上的品质压缩图片。如果色彩跨度不大的背景图片,可采用PNG格式。
C. 勋章类:
目前有GIF和PNG两种格式,GIF的是小图、PNG的是中图和大图。品质选128即可。
这个目录批处理比较快。因为都是在同一个文件夹里。但是手动的话会更小一点。
D. 各种广告:
发布器下方tips、右侧广告、底部广告。采用JPG格式或者PNG格式。
E. 用户相关图:
头像、用户发布的图这个需要在后台控制压缩品质。采用JPG格式或者PNG格式。
现代城市生活中我们每天要面对嘈杂拥堵的街道和地铁,各式各样的广告,处理各种邮件和信息。于是我们内心追求一种体验那就是—极简,像大家家喻户晓的品牌如:MUJI无印良品、 苹果 、宜家家居,都是这一风格的发扬者,他们的产品也获得了巨大成功。

极简在摄影中是一种突出主体取简去繁的摄影手法,在生活中是一种放松的生活态度,在设计中是一种简洁的设计手法。
微博的设计体验也是如此,我们去掉了复杂的视觉干扰,力求给用户带来愉悦轻松的视觉体验。
1. 微博同城项目
说起微博同城项目在设计的时候,我不得不感谢一个摄影师给我带来的一些灵感。
德国摄影师JosefSchulz(1966生于荷兰)

同城项目要求根据用户登录ip来判断登录地点。这就需要一张能体现当地风土人情的头图来营造氛围。怎么做呢?怎样才能让用户有家的感觉?
正当我在想用美食、风景、建筑为题材切入的时候,无意中发现了这组摄影作品。它没有多余的光效,画面干净,看着很舒服。但是看似简单的东西却在角度和构图上要比普通照片讲究的多,比如下面这组摄影就是追求的平面构成和透视原则,内容看似很单调,但构成感很强。
然后我确定了用城市建筑来表现,我开始在网络上搜索几个主要城市的地标性建筑,然后进行简化和提炼,把建筑的主要特点进行勾勒.以香港为例:
先找了一张有代表性的香港夜景

然后画出简单的建筑骨骼后开始上色,说到这我插一个有意思的事情。宫崎骏的工作室中“小男孩”组负责草图和结构稿的绘制,然后由 “小女孩”组完成上色。

[最终效果图]

其它城市的设计过程也是如此,我就不再一一赘述了:)
遗憾的是这个项目由于种种原因上线后很快就下了,所以大家可能没能看到。呵呵~
我小结一下这一过程我学到的一点小经验吧,在处理类似的产品页面的时候可以考虑用平面化的剪影图形,设计加上一点画面节奏处理,再用颜色一点颜色进行画面烘托,能起到不错的视觉效果希望大家能可能用的上。
下面这个项目大家每天都在用,虽然它小的让人很难察觉,但是给用户减少了很多认知负担。图标能让我们很快速的找到需要的东西,能在给用户清晰的指引。
2. 微博图标设计
这个图标是去年年底的时候画的,当时需要对微博进行改版(V4),之前的图标存在很多问题,比如风格不统一,大小也五花八门。
这是整理后的图标,图标没有水晶质感,没有过多的质感塑造。以极简的设计风格为主线进行,这也跟微博整体体验的“轻”“薄”精神相一致。

我们来看看新版微博和旧版微博的发布框的对比,比较明显能看出来图标的清晰度和运用极简设计风格的视觉效果。旧版的图标有很多没必要的高光和立体感,但是这些效果反而没起到理想的效果,反而识别性大大减弱。

3. 图表设计
先定义图表的色调,以为图表跟以上两个设计不同的地方是在于,它是靠颜色来识别。所以颜色选用尤为重要。图表有的时候是比较枯燥的,所以颜色我选择冷色系,这样比较耐看,相对于暖色系而言,能降低用户厌倦反感的情绪。
我会加入一些微弱的光和投影,但是总的方向还是以极简的风格为主。
[饼形图表]
在增加选项的时候,其它选项的颜色需要根据主色调来进行扩展,但是有个小小注意事项:因为近似色的关系,为保证颜色左右能区分开,我们需要规定每个颜色出现的位置,所以我给开发人员做了一个颜规范。


[曲线图表]
曲线图表也是如此,细节上有一些弱弱的投影和高光变化。

最后总结一下:极简不等于简单,但极简拒绝多余。
| 电脑故障 | ps教程 | 设计 |
| 创业 | seo | discuz |
| word | 配置 | c# |
| 数据库 | mysql | asp |
| ShopEx | html | JavaScript |
| 模板 | Joomla | PhotoShop |
| CSS | PHP | WordPress |
| ECShop | jQuery | 用户体验 |
| 新闻 | 读书 |







