来自:新思网络 时间:2012-06-30 20:19:17
1、nth-child(N):下标从1开始;eq(N):下标从0开始
2、nth-child(N):选择多个元素;eq(N):选择一个元素
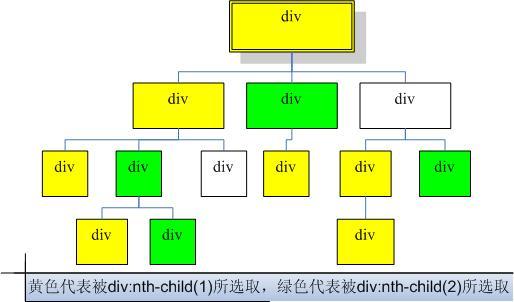
3、nth-child(N):在一个文档树种中,选择各层排行第N的所有元素。
例:nth-child(2):包括父辈的老二,兄弟的老二,子孙的老二,下图的绿色部分

eq(N):在一个文档树种中,前序排列后,选择第N个元素及其所有子元素。
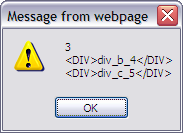
例:在下面的HTML代码里,查看$("div:eq(3)").html()的结果。(编号就是前序排列的编号)
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>
$("div:eq(3)").html()的选择结果

最后思考个问题:
$('div:nth-child(odd)').css("color","red");
$('div:nth-child(even)').css("color","blue");
用了上面两句,所有div的字体颜色会以红蓝间隔的出现吗?答案当然是:不会
<html>
<head>
<title></title>
<script language="JavaScript" src="js/ext/jquery-1.6.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div:nth-child(odd)").css("color","red");
$("div:nth-child(even)").css("color","blue");
});
</script>
</head>
<body>
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>
</body>
</html>
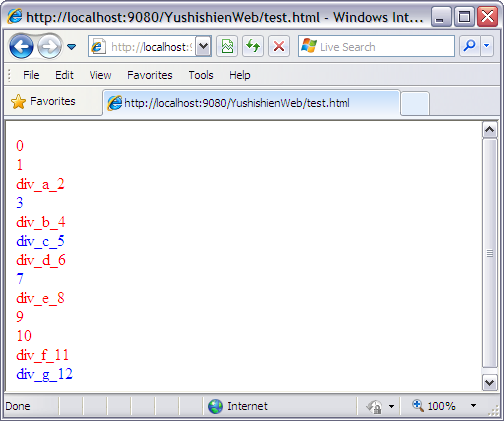
运行结果:

来自:新思网络 时间:2012-05-25 13:31:17
CSS 子元素选择器“>”,其作用是选择某元素子元素,而不包含该子元素的子元素
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#stuList>div
{
background: #EBFFEB;
cursor: pointer;
float: left;
width: 100px;
height: 100px;
margin: 10px 10px;
margin-left:0px;
border: 1px solid #316ac5;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div id="stuList"">
<div>
张 三
<div style="vertical-align:top">
Zhang San</div>
</div>
<div>
李 四
<div style="vertical-align:top">
Li si</div>
</div>
</div>
</body>
</html>
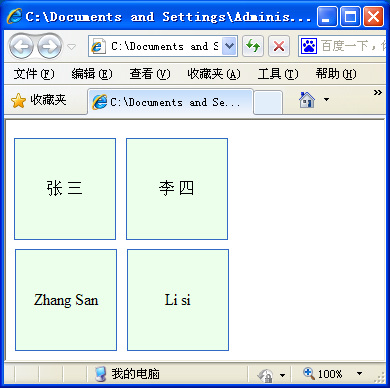
#stuList的子元素div背景变色了,但子元素的子元素并未变色,只运行结果如下:

如果把CSS中的大于号去掉,#stuList>div改为#stuList div,#stuList的子元素div背景变色,子元素的子元素也变色,如下:

| 电脑故障 | ps教程 | 设计 |
| 创业 | seo | discuz |
| word | 配置 | c# |
| 数据库 | mysql | asp |
| ShopEx | html | JavaScript |
| 模板 | Joomla | PhotoShop |
| CSS | PHP | WordPress |
| ECShop | jQuery | 用户体验 |
| 新闻 | 读书 |
[ html ] div css 高度 宽度 自适应浏......
[ 电脑故障 ] 联想的笔记本电脑不动十分钟,就黑屏了......
[ 设计 ] 国外30款设计精美的网站登录页面模板
[ JavaScript ] js替换函数replace 替换多个......
[ seo ] 浅谈论坛内容成型的三个特性:模仿性 ......
[ 设计 ] 浅谈—韩国游戏网站设计
[ 创业 ] 内部创业:选择大于努力
[ seo ] 利用链接的价值导向来优化网站链接


