
喜欢上了iOS的那种隐藏式滚动条(不动的时候不显示,动的时候只显示一个灰色小细条)?
安装Thin Scroll Bar扩展,你的Chrome也能变成这样。
很小很清新吧?果粉和小屏幕用户应该会喜欢这个样式吧。
如果你浏览网页时不想让人知道,则可以使用 Google Chrome 浏览器提供的隐身浏览模式。隐身模式的原理如下:
- 在隐身模式下,打开的网页和下载的文件不会记录到你的浏览历史记录以及下载历史记录中。
- 在你关闭已打开的全部隐身窗口后,系统会删除所有新的 Cookie。
- Google Chrome 浏览器会保存你在隐身模式下对书签和常规设置所做的更改。
你也可以使用键盘快捷键 Ctrl+Shift+N(适用于 Windows、Linux 和 Chrome 操作系统)或 ?-Shift-N(适用于苹果机)打开隐身窗口,以隐身模式进行浏览。
但一旦浏览时忘了进入隐身模式,如果不想留下痕迹,还得进历史记录里做做手脚。本文为你带来一枚扩展——Ghost Incognito,它可以让你设置一串域名,访问的时候就自动切换到隐身模式,让你无后顾之忧。

你又会说,你当我傻啊?别人进入这个扩展的域名设置列表里,那些域名不就全被人看光光了吗?好吧,人家早为你想到了,Ghost Incognito这枚扩展没有任何可见的域名列表,只要你到扩展设置里,允许Ghost Incognito运行在隐身模式下,就成了。
它的工作模式是这样的:
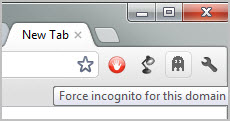
先在Chrome的Omnibar地址栏里输入域名(注意不要习惯性敲回车,现在你可还在Chrome非隐身模式下呢),然后点击Ghost Incognito扩展的按钮,之后你就自动进入隐身模式了,以后你再访问该域名,也会自动进入隐身模式。如果之后你不想再隐身访问该域名,只需在隐身模式下访问那个域名,还是点击Ghost Incognito扩展的按钮,就取消了。
这样,别人永远不会知道你将哪个域名设置为自动进入隐身模式了!!!(除非他也在你的电脑上使用Chrome的正常模式访问该域名,然后他发现Chrome自动进入了隐身模式……)
以下是一位Chrome用户撰写的使用心得。
前段时间一直用Chrome 和 Safari 来支持HTML5的运用,在测试的过程中发现原来由于Chrome的安全机制不能支持ajax的本地访问, 例如:
在JavaScript里面访问 URL:file:///E:/test.html,Chrome 浏览器报错:XMLHttpRequest cannot load file:///E:/test.html. Origin null is not allowed by Access-Control-Allow-Origin.
解决它的方法就是将HTML5的程序做成 Chrome的扩展程序,该扩展程序的扩展文件名为.crx。
1. 在程序根目录下面增加一个manifest.json 文件,文件格式为:
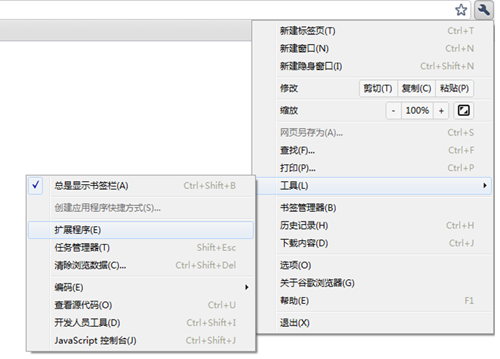
2. 将该程序利用Chrome打包。 打开Chrome,在设置按钮中选择【工具】->【扩展程序】,或者在地址栏输入“chrome://extensions/”,如图:

3. 点击扩展程序,打包HTML程序:

4. 将打包后的扩展程序拖到chrome浏览器里面安装,安装完后,运行程序即可。
Chrome 的自动填充功能不得不说是一大特色,IE 和 Firefox 本身都没有内置该功能,而这个功能可以让你在填写一些在线表单时非常方便,比如在注册网站或者填写收货信息的时候。

今天我们给大家分享下设置并开启 Chrome 自动填充功能的方法,只需一次设置,填表永远方便,步骤如下:
1. 启动 Chrome 浏览器,然后点击右上角的扳手图标—>设置;
2. 在设置页面中选择「个人资料」;
3. 勾选「自动填充」中的「启用自动填充功能后,只需点击一次即可填写多个网络表单」复选框;
4. 点击「管理自动填充设置」,分别点击「添加新地址」和「添加新信用卡」,预设好这些数据(信用卡数据是完全加密的,放心);
5. 完成之后,点击确定。
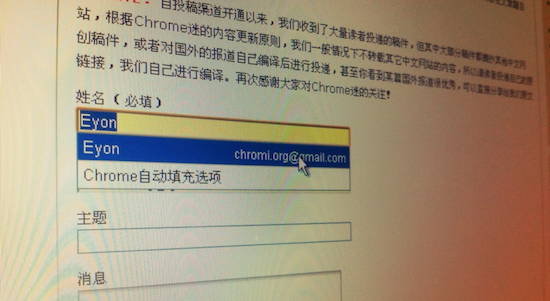
现在,你已经设置完成了自动填充信息,当下一次填写在线表单的时候,就可以一键填写所有表单了。
在中文版Chrome里面,网页CSS里所有小于12px的字体设置都无效,最终将显示12px。这样弄的本意可能是好的,因为中文一旦小于12px,就变得不易阅读。
但中文版Chrome也会阅读英文网站啊!中文网页里面也会有英文的小字体设置需求啊!尤其是一些文字部份的设计,不小实在不好看,影响整个排版的美观。
解决方案,添加一个私有属性到html选择器:
html{-webkit-text-size-adjust: none;}
顾名思义, 禁用Webkit内核浏览器的文字大小调整功能。
| 电脑故障 | ps教程 | 设计 |
| 创业 | seo | discuz |
| word | 配置 | c# |
| 数据库 | mysql | asp |
| ShopEx | html | JavaScript |
| 模板 | Joomla | PhotoShop |
| CSS | PHP | WordPress |
| ECShop | jQuery | 用户体验 |
| 新闻 | 读书 |


