var rootMenu=new Ext.tree.TreeNode({
text:"示例中心",
expanded:true
});
Ext.MessageBox.show({
title:"消息提示区内容",
msg:hArea.dom.innerHTML,
width:200,
buttons:Ext.MessageBox.OK,
animEl:hArea
});
使用过Ext的朋友可能会发现,在其所有的API中大量用到了JSON对象,Ext使用类如配置的方式来生成各个页面对象等,其特点就是函数的参数大都是json对象,其主要特点就是函数的参数大都是json对象。
如
等等此类的用法在Ext中到处可见,那么那样写有什么优点呢?为什么不直接写函数参数而要通过JSON对象作为参数传入?
今日查看了Ext的帮助说明才真正认识到使用json对象作为函数参数的优点。
总结两点:
1、程序灵活性高,容易扩展和使用。
我们可以随时为一个函数添加/删除参数或在任意参数位置添加新参数,而不会像传统参数一样必须按照规定的顺序书写,而且每次添加或删除函数某个参数都要函数内容进行修改。而使用JSON作为参数可以不用考虑参数顺序。
看下面代码演示:
<script type="text/javascript">
<!--
//普通方法
function commonArg(name,age,desc){
var userinfo="name: "+name+","+"age: "+age+"\ndescription: "+desc;
alert(userinfo);
}
commonArg("yemoo",22,"a boy!")//每次调用都必须按照规定的参数顺序书写,如果写成commonArg(22,"yemoo","desc")则返回信息就不对,每次都必须记忆每个参数意义及顺序
//JSON参数法
function jsonArg(info){
var userinfo="name: "+info.name+"\tage: "+info.age+"\ndescription: "+info.desc;
alert(userinfo);
}
jsonArg({name:"blue",age:22,desc:"a gril?"});
jsonArg({desc:"not a people!",name:"sss",age:0});
//参数位置可以随意写
//-->
</script>
普通函数缺点很明显:必须记忆参数意义和顺序。而使用JSON的方法则不需要。
2、使用者对函数的调用非常方便,特别是在只需要传入其中几个或一个参数时。
看下面的代码演示:
<!--
//普通方法
function commonArg(name,age,desc){
var userinfo="name: "+(name||"empty")+"\tage: "+(age||0)+"\ndescription: "+desc||"empty";
alert(userinfo);
}
//当只需要设定后面的参数时前面每个参数都需要设置为null
commonArg("tempUser");
commonArg(null,null,"a boy!");
commonArg(null,20);
//JSON参数法
function jsonArg(info){
var userinfo="name: "+(info.name||"empty")+"\tage: "+(info.age||0)+"\ndescription: "+(info.desc||"empty");
alert(userinfo);
}
//每次只需要设置需要设定参数项
jsonArg({name:"tempUser"});
jsonArg({desc:"a boy!"});
jsonArg({age:20});
//-->
</script>
JSON方法优点很明显:每次只需传入需要的参数即可,而不用考虑其他参数。
JSON真是一个好用的东西,不用在ajax方面还是在js的其他方面都体现了其方便灵活的特性,的确应该好好去挖掘和学习json。
JSon 数据中的String 传递数据时,需要处理好特殊字符
JSon数据中有特殊字符
1 :引号 如果是使用单引号,来括值的话,那String 中 ' 单引号为特殊字符
2:正斜杠,反斜杠,换行符号等
。另外,必须用 (") 而非 (') 表示字符串:
4款javascript进度条,适用于页面载入进度条,文件上传进度条等。
1. Control.ProgressBar (演示地址)

Control.ProgressBar是一个采用Prototype开发,基于百分比的进度条。
2. MooTools Image Preloading with Progress Bar

基于Mootools框架开发的图片预加载进度条。可以用于当需要一次性加载多张图片的情况。
3. jsProgressBarHandler (演示地址)

jsProgressBarHandler 基于JavaScript开发的百分比进度条。JS代码源于WebAppers,CSS代码源于Bare Naked App。
4. AJAX progress bar

结合服务端返回的XML数据加上客户端JavaScript/CSS实现的进度条。
当我们把鼠标放在一个链接上时,如果该链接设置了title属性,就会悬浮显示一个淡黄色背景的文本提示,这就是最基础的Tooltips提示工具。但其平凡的样子实在很难让人注意。利用javascript则可以生成一些漂亮、高级的tooltips,这些提示信息不仅仅限于文本,还可以是图片,音频,视频甚至框架,并且可以包含html元素,方便使用CSS来美化。
先吸引到访问的眼球,才能达到提醒的目的。16款Javascript Tooltips提示工具。
1. HelpBalloon.js (演示地址)

一个可灵活控制
2. jQuery.UI MessengerOutlook like message notification Widget (演示地址)

这个jquery.UI控件类似于MessengerOutlook消息弹出提醒框。
3. Step by Step (演示地址)

该脚本能够为访问者逐步地展示和介绍当前页面所包含的内容,效果类似于Tooltips。
4. BeautyTips

BeautyTips是一个jQuery Tooltip插件.
5. qTip

6. Simple tooltip

Simple tooltip是一个非常简单的Tooltip jQuery插件。
7. Side Navigation Tooltip (演示地址)

利用jQuery为侧面导航菜单添加Tooltips气泡提示说明。
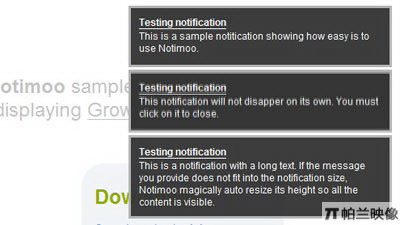
8. Notimoo (演示地址)

Notimoo这个Mootools插件能够为你的网站添加类似于Growl风格的消息通知。
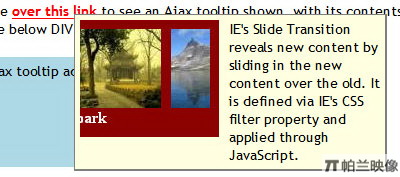
9. Ajax Tooltip script

这个Tooltip根据页面标签title属性指定的链接地地通过ajax获取气泡要显示的内容。
10. Growler (演示地址)

Growler是一个采用Prototype框架开发,用于实现在页面右下角或其它位置显示通知消息。类似于QQ或MSN的右下角提示消息。
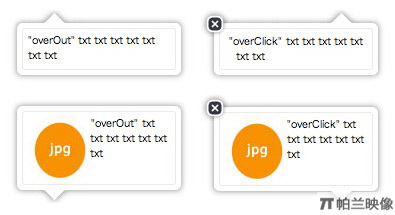
11. jquery-rollover-tooltip (演示地址)

利用jQuery实现当鼠标移过图标上方时会出现一个气泡(tooltip),气泡中的内容读取自html tags属性。
12. MopTip (演示地址)

MopTip是一个采用jQuery开发的Tooltips插件。经测试支持Safari4、firefox3、Opera9、IE6、IE7、IE8、Google crome等浏览器,且界面美观。
13. Mobile Tooltip widget

一个可以在图片上显示Tooltips的GWT 控件。随着鼠标在图片上移动,Tooltips也会跟着移动。
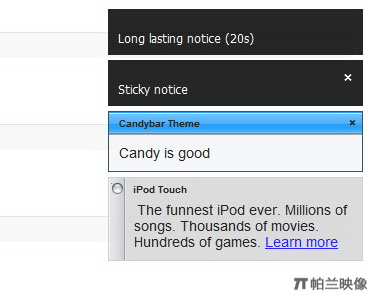
14. Roar (演示地址)

Roar是一个可以在屏幕右下角弹出消息提醒的Mootools插件。类似于QQ或MSN右下角弹出消息提示。
15. CSS ToolTip

可以使用CSS与JavaScript设计你Tooltips的风格。
16. Horizontal Tooltips Menu (演示地址)

一个带Tooltip提示的横向水平菜单,Tooltip滑动横跨在菜单面板下。
1. iconDock (演示地址)

iconDock一个基于jquery开发的Fisheye menu。
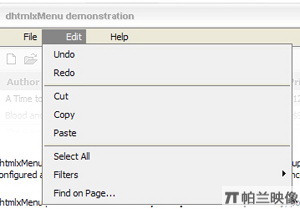
2. dhtmlxMenu

这个菜单控件支持水平和垂直布局并可以配置作为ContextMenu,支持通过ajax动态加载菜。
3. Control.Menu

采用Mootools开发的菜单控件。
4. Fancy menu

非常酷的导航菜单。
5. CSS Dock Menu ()

采用jQuery CSS实现,仿Mac Dock Menu的一个导航菜单。
6. Flyout Menu (演示地址

垂直Flyout JavaScript菜单。
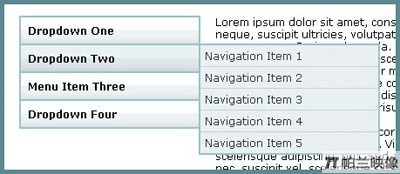
7. MenuMatic (演示地址)

MenuMatic是一个采用Mootools开发,灵活,seo友好的dropdown menus。
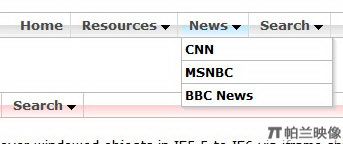
8. Chrome Menu

Chrome Menu是一个基于CSS与JavaScript开发的下拉菜单。易于配置和搜索引擎友好。
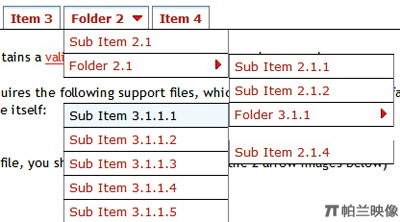
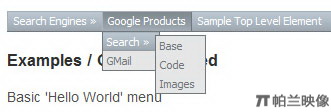
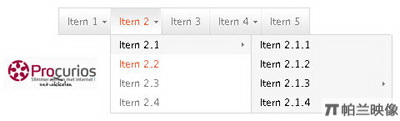
9. jQuery Multi Level CSS Menu

这是一个多级水平CSS菜单,利用规则嵌套的html列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。
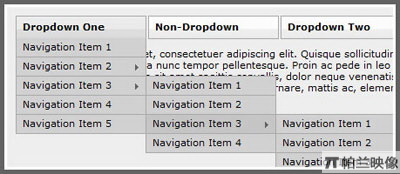
10. Dropdown Menu with Multi Levels (演示地址)

JavaScript多级下拉菜单,大小只有1.2KB。易于使用,支持在同一个页面创建多个菜单实例。
11. jdMenu

jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。
12. Mif.Menu (演示地址)

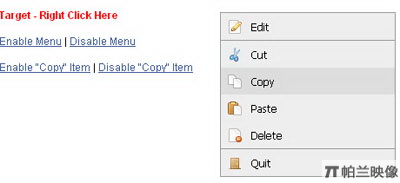
Mif.Menu是一个基于Mootools开发右键菜单,支持多级菜单和键盘导航控制。
13. MooTools ContextMenu (演示地址)

MooTools ContextMenu Plugin是一个高度可以定制,简洁的右键菜单(context menu)采用CSS,XHTML和MooTools javascript框架开发。
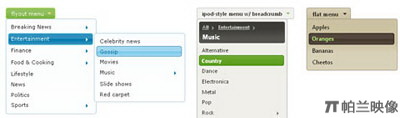
14. jQuery Menu

jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
15. NotesForMenu (演示地址)

NotesForMenu是一个非常简单的jQuery插件用于创建多层级树形菜单,只需一行代码就能够实现。
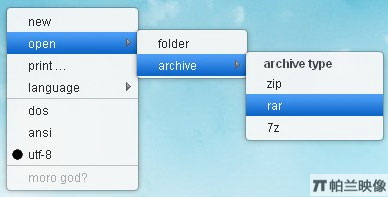
16. ProtoFish (演示地址)

ProtoFish是一个采用Prototype开发,支持无限层级的水平下拉菜单。可以定义hover样式和延迟显示效果。支持在同一个页面定义多个菜单实例。支持的浏览器包括:IE6 、Safari 3 、Opera 9 、Chrome、firefox 2 。
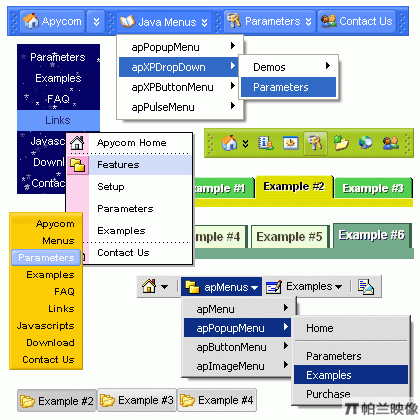
17. Sothink DHTMLMenu

Sothink DHTMLMenu 能生成与现今几乎所有的浏览器兼容的菜单代码。菜单程序会自动征测访问者的浏览器类型进而采用最合适的脚本代码,所以网页设计者就完全无需考虑浏览器兼容性问题。软件具有一下几大特点:跨帧向导协助用户方便的生成跨帧菜单,自动高亮显示浏览者所在网页项目,自动滚动过长的弹出菜单,与 Dreamweaver、Frontpage 无缝集成,通过菜单树可以一次编辑多个项目,可灵活的改变模板,预览功能,快速在编辑模式和通用菜单控制面板中切换,可建立动态数据库驱动(ASP、 PHP、Cold Fusion)菜单。
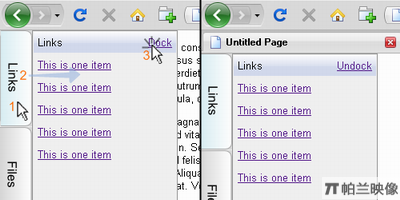
18. Advanced docking using jQuery (演示地址)

类似于MS的VS侧边可停靠工具栏。
注:不支持IE6
19. Moousture (演示地址)

以画心的方式出现快捷菜单,简单的说就是用鼠标在页面上画个
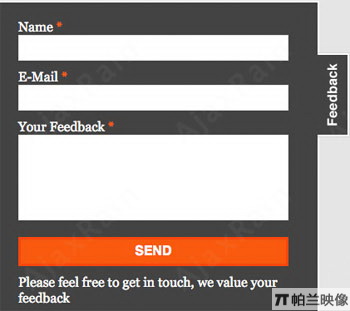
20. Contactable (演示地址)

Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。
21. Sproing (演示地址)

Sproing – Make An Elastic Thumbnail Menu当鼠标移到菜单某个项目上时,会向上扩展放大。
| 电脑故障 | ps教程 | 设计 |
| 创业 | seo | discuz |
| word | 配置 | c# |
| 数据库 | mysql | asp |
| ShopEx | html | JavaScript |
| 模板 | Joomla | PhotoShop |
| CSS | PHP | WordPress |
| ECShop | jQuery | 用户体验 |
| 新闻 | 读书 |


